ISUCON7予選通過 & 技術書典3出展
ISUCON7

ISUCON7に私と@susisu2413,@amaya382の3人で参加しました.学生枠ですが,チーム名「チーム名を考えるのが苦手すぎる」として最終スコア89047で本戦に出場できることができました!ヤッター
私はアプリケーション(Node.js)担当でしたが,RDBの知見が何も無いのが分かっていたので,最初からインデックス追加やクエリの改善を諦めてMySQLからガバッとRedisに移し替える作戦で高速化を目指しました.実装間に合って良かった…
実装中は@susisu2413がESLintを導入したおかげでコードが衛生的になり,実装中にいくつかバグを見つけることができて良い体験でした.デプロイ周辺も@amaya382に任せきりになり頭が上がらない思いです🙇
感想
役割分担が適切だった
- 前回はアプリの改修を1人に任せており,1人がひたすら実装するのを2人が見守るみたいな状態になってて良くなかった.やはりアプリ2人ミドルウェア1人の構成が最適そう
事前にpixiv社内ISUCONをやってたらそっくりの問題が出題された
- 画像ファイルがDBにそのまま入ってるとことか
- @amaya382にシュッと初期DBから画像を取り出してもらい,@susisu2413がササッと画像アップロード部分の実装をしてくれました🙏
3人が同じ場所に集まるの大事
Redisのノンブロッキングな動作に悩まされた(本質と全然関係ない)
マニュアルを誰一人精読してなくて,実行環境は1台のサーバで完結しており残りの2台は予備だと勘違いしてた
- 本戦問題何もやって無くて複数台構成という発想が無かった
- アホス
- マニュアルはちゃんと読もう!!!!!!
Cache-Controlを設定するとベンチマーカがちゃんと考慮してくれることとか,静的コンテンツは304を返しても良いことに気づかなかった- マニュアルは(ry
- この辺りはとにかく勉強不足だった
sleep(1)に手をつけてなかったGET /fetchがポーリングされていることには気づきつつも,1秒よりも延ばすとタイムアウトでスコアが減ってしまうと思い込みそのまま放置してた- というか今見たらマニュアルにちゃんとヒント書いてたね…
何も考えずにMySQLをRedisに置き換えたけど,果たして効果はあったのか??どこがボトルネックになっているか確認して,ちゃんとDBが原因であることを確認してから取りかかるべきだった
- しかしDBは別サーバで動いていたので確認しようがない…
アプリとNginxをUNIXドメインソケットで繋ぐ等基本的な高速化手段を忘れていた
- やるべきことをリストアップすると良さそう
一般枠のスコアを見ると何もかも戦うステージが違う感じで尻込みしますが,何とか本戦でも爪跡を残せるよう頑張りたいと思います.
マニュアルはちゃんと読もう!!!!!!
技術書典3

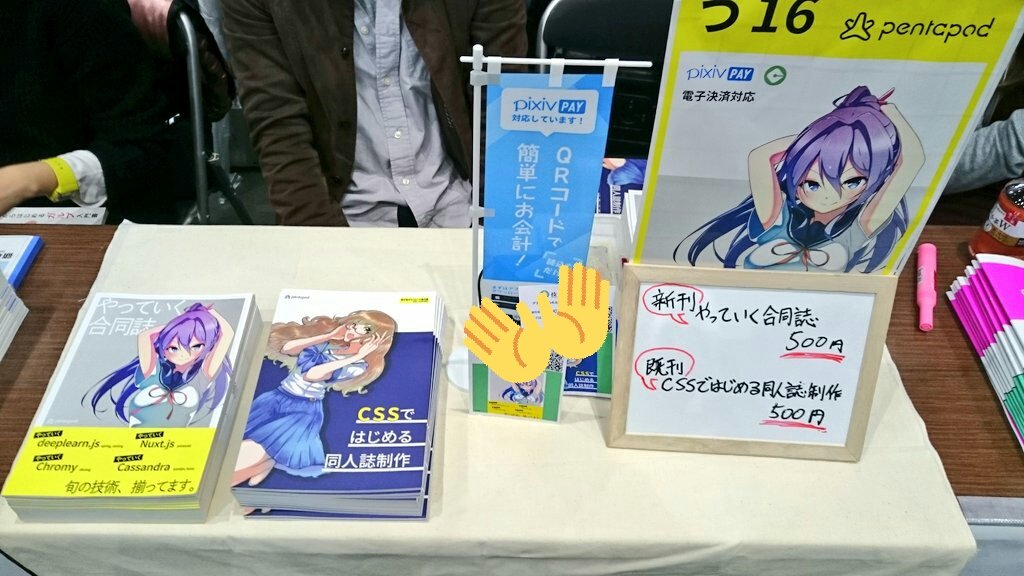
あと全然関係ないですが,ISUCON予選2日目に開催された技術書典3で「やっていく合同誌」という合同誌を頒布していました.私はdeeplearn.jsについて記事を書いています.
ISUCONに参加して技術書典に行けなかった皆様に朗報です!!!「やっていく合同誌」は電子版で販売しております!!! COMIC ZINにも委託しているので物理本も買えます!!!ご興味ある方は是非!!!
夏コミで「CSSではじめる同人誌制作」という本を頒布します
こんにちは(←こんにちは以外の挨拶パターン増やしたい).今度の夏コミの新刊として,こういう同人誌を作りました.
今回は「CSS組版を始める」「レイアウトを作る」「原稿を出力する」の3部作の構成になっています. 同人誌の作り始めから完成まで1章,2章,3章と読んでいく形です. これまでの同人誌制作で使ってきた(参考: 1, 2)VivliostyleによるCSS組版について,(筆者含む)実践形式で紹介する本となっています.
あと,タイトルが「CSSではじめる同人誌制作」で初心者歓迎みたいな雰囲気になっちゃっていますが, 初歩的な説明は省いてしまったので,全くのCSS初心者やWebページ制作初心者だと少し難しいかもしれません… その分組版に必要な内容は網羅できたと思うので,同人誌制作(もちろんそれ以外にも)の際は活用してください.
また,本書では全編ChromeとVivliostyleを中心とした無料のソフトウェアで制作することを目標にしていましたが, やむを得ず最後の仕上げでAcrobat Proを使う箇所が生じてしまいました. このあたりは,今後の課題としたいところです.

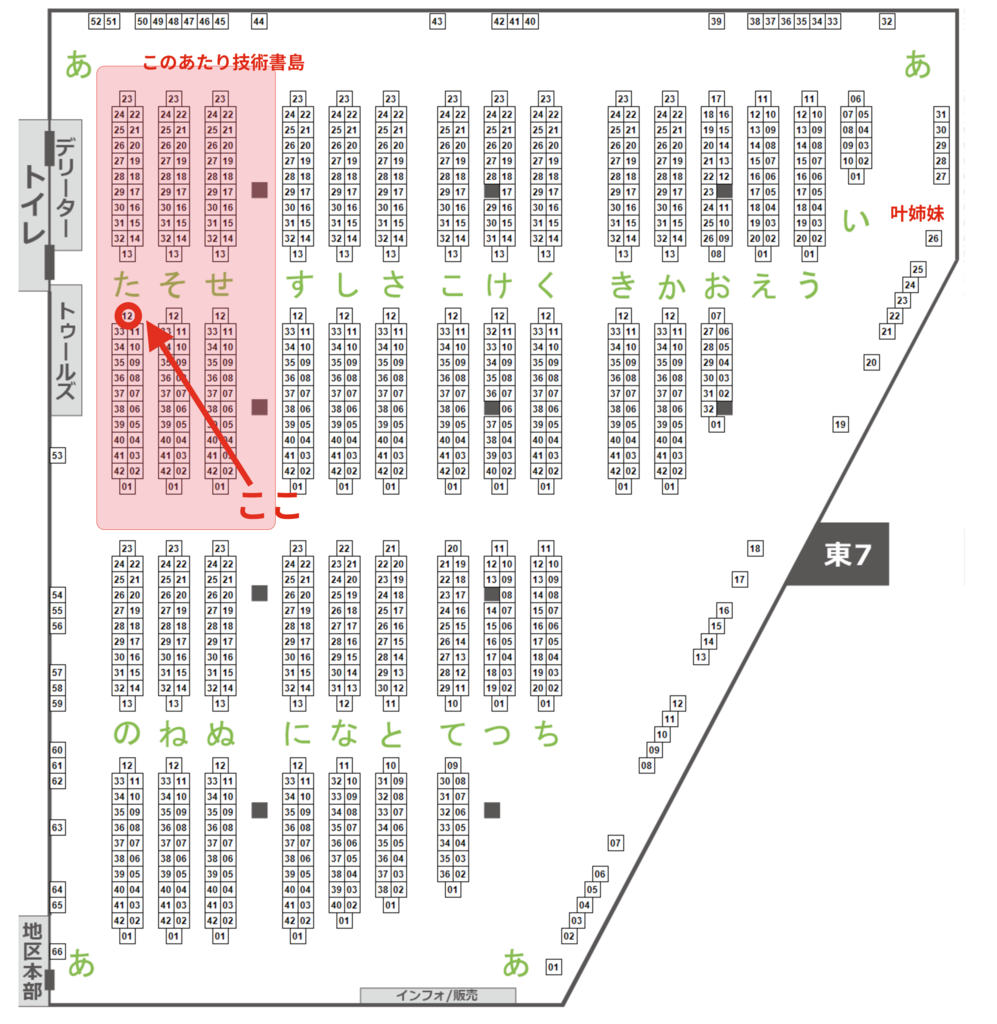
サークルpentapodは,1日目 東た-12aでお待ちしています. ただ,今回新刊はそこそこいっぱいあると思うので,焦らず来てくださいね. 夏は暑いし並んでると隣の人の腕とぺったりくっついたりして疲弊するので,昼頃来るのが吉です. 余った分は10月22日の技術書典3にも持って行きます. 電子版も頒布予定なのでそちらもどうぞ.
最強のMastodonクライアントアプリ戦争に参戦します
こんにちは.ところで今は研究もそこそこにMastodonのクライアントアプリ「colonium」作りに励んでいます. 本当はゴールデンウィーク中に出す所までいきたかったですが,手が遅いのでまだまだ道半ばです.

顧客が説明した要件
などの機能が追加される予定です.
現状の機能としては,

各種タイムラインや通知リスト,

アカウント表示画面,

トゥート投稿画面,
あたりは完成してきました.アプリを作り始めてからPawooやfriends.nicoがクライアントアプリを発表するなど, モチベーションが打ち崩されそうな出来事もありましたが, Pixivやドワンゴなどのベンダーにロックインされない自由なアレを売りにする感じで,なんとかやっていきたいです.
実装はReact Nativeを用いており,redux-thunkの代わりにredux-sagaを使うなど変更点はあるものの, 本家MastodonのWebクライアントと同じような技術スタックになっています. 現状ソースは非公開ですが,興味のある方は声を掛けていただければリポジトリに招待します. お気軽にPull Requestやコードレビュー,マサカリを投げてください.
coloniumが完成した暁にはどうぞ使ってやってください.
#技術書典2 新刊メイキング
4月9日に開かれた技術書典2にて,弊サークルpentapodは「チートシート・チートシート」という同人誌を頒布していました(またもや事後報告になりすみません…次こそはブログでも告知したい).
今回は私の他にも4人の方が執筆する合同誌という形になり,寄稿者の知名度にもあやかって(?)13時半には完売することができました. ここで,前回の記事と同じくこの本の制作過程を紹介しようと思います.

独自エディタ
複数の執筆者が別々に記事を書く時の問題点の一つに,最終的に記事をまとめた際のページ数の把握が難しいという問題があります. LaTeX等の場合,記事の執筆者がページ数を確認したい場合ビルド環境を用意してもらう必要があります. 今回の本は中綴じのためページ数を4の倍数にする必要があり,余計にページ数に注意を払う必要がありました.
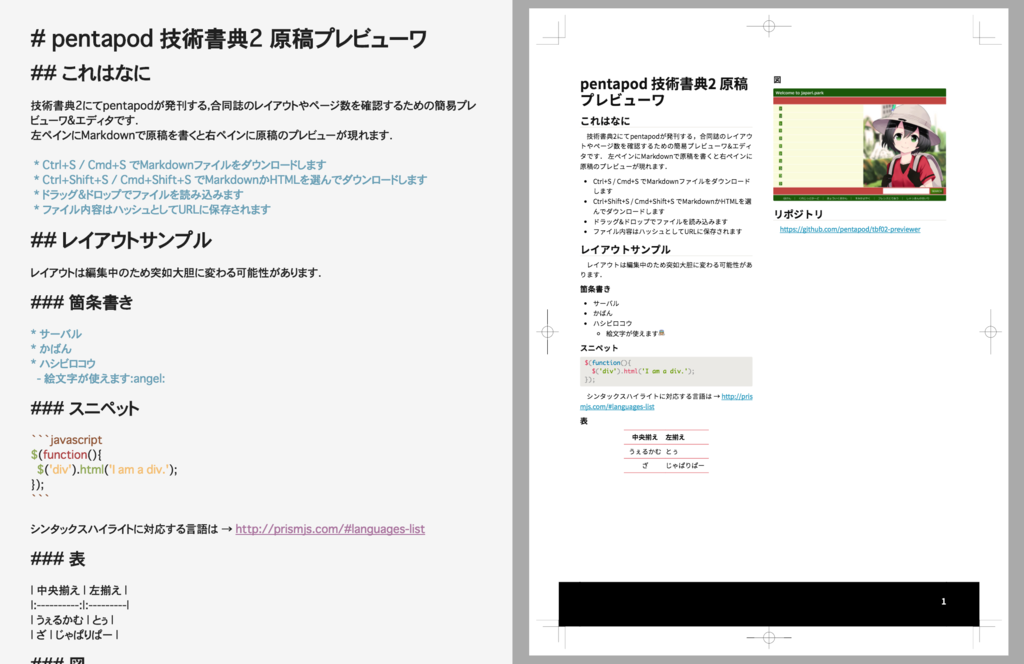
そこで,今回は記事を執筆する際のページ数確認の参考になるよう,簡易なエディタを用意しました.
https://harusamex.com/tbf02-previewer/

↑のページを開くと,左ペインにMarkdownで原稿を書くエディタが,右ペインに原稿から最終的に印刷される紙のプレビューが表示されます. 何故このようにリアルタイムでプレビューができるかというと,背後にVivliostyle.jsが動いており,原稿が修正される度にCSS組版によりブラウザ上でレンダリングができるためです.
割と軽い気持ちで作ったこのエディタがあり得ないぐらい便利で,執筆中はとてもとてもお世話になりました. これだけのためにCSS組版を導入する価値があると思います.
組版
組版に使用するCSSは割と前回の成果を流用しており,前回のCSSと比べてそこまで変わったことはしてないです. 特筆できるような点は,今回はちゃんと表紙もCSSで組み立てたという点と,EPUB Adaptive LayoutをやめてCSS Paged Mediaを使うようにした点です.
組版に使ったCSSについては公開しているので参考までにどうぞ.
告知サイト
前回と同じく,今回も新刊の告知サイトを作ってみました.
https://pentapod.github.io/tbf02/

ソースを見ると妙な作りになっていることが分かりますが,これはNext.jsを使って作られています. Next.jsの詳しい説明は省きますが,Reactを使ったWebサービスを良い感じに作れるフレームワークといったもので,最近何かと話題に出る事が多い(個人の意見)です.
Next.jsはサーバサイドレンダリング(SSR)もしてくれますが,github.ioのような静的なページホスティングサービスに向けてページをレンダリングしてくれる機能はありません*1. そこで,このようなスクリプトを用意して,SSRされたページを無理矢理wgetで取ってきて保存するという方法でgithub.io向けのページを生成しています. でも…まあ…こういう用途で無理してNext.jsを使う必要は無いような気がします…
合同誌ってどうやって寄稿者を集めているんですか
↑これはとても困りました. この本の場合だと,前回同人誌を頒布したときに興味を持って頂いた方に個人的に声をかけたのですが,これは一般的なやり方なのか… 合同誌を作る時ってどうやって寄稿者を募るのが一般的なんでしょうか? やっぱり公募?
入稿
今回はねこのしっぽに依頼しました. オフセットB5モノクロ24ページ(表紙: ホワイトポスト マットPP加工/本文: 上質紙 90kg)を150部印刷して41,600円になりました. マットPP加工なので表紙がサラサラです!
ねこのしっぽではpdf入稿を受け付けていたので,前回のようにaiテンプレートに貼り付ける作業は必要なくなりました. 入稿の時も裁ち落としへの塗り足し忘れがありましたが,上手く汲み取って塗り足してくれたりとプロの仕事を感じました.
CM
残念ながら会場で完売となってしまった「チートシート・チートシート」ですが,電子版なら今すぐ入手することができます! ご興味あればぜひぜひご覧ください🙏 また,夏コミにもエントリーしているので機会があれば再販するかもしれません.要チェック!
*1:ちょうど今議論されてるのでそのうち実装されそうです https://github.com/zeit/next.js/issues/604
引っ越しました
この度大学院入学を機に,大学により近いところに住むべく新しく部屋を借り,実家から新居に引っ越しました. 新居は○○○駅と✗✗✗駅のちょうど中間辺りにあり,いずれの駅も徒歩で行けなくはないが,絶妙に面倒な距離というロケーションです.先日は引っ越しなどをやっていました.

荷物をどんどん運んでいきます.エレベーターの無いマンションなので腕と腰が死ぬ.

ダンボールの内訳は,手前から衣類と電子機器,鞄と扇風機,衣類と収納用品とCD,漫画と小型家電,漫画,漫画,漫画,漫画,同人誌,同人誌,同人誌,同人誌,漫画,ブルーレイです.

とりあえずIKEAに行けやということで行きます.本棚を買いました.

友人から買い取ったスーパーカブ50が今日から私の相棒.

そういうわけで私は元気です,新年度からもよろしくお願いいたします.
ところで,Amazonほしい物リストというのがあります. 下のリンクをポチッと押して商品を買うと,商品をプレゼントできる素晴らしいシステムです. ぜひぜひお布施をお願いいたします :bow: :bow:
https://www.amazon.co.jp/registry/wishlist/3MAEBQES9ZY3R
P.S.
4月9日に開かれる技術書典2というものに弊サークル「pentapod」が出展いたします. 新刊は目下制作中です,情報公開までしばしお待ちください…! 当日はえ-02でお待ちしています!!