最強のMastodonクライアントアプリ戦争に参戦します
こんにちは.ところで今は研究もそこそこにMastodonのクライアントアプリ「colonium」作りに励んでいます. 本当はゴールデンウィーク中に出す所までいきたかったですが,手が遅いのでまだまだ道半ばです.

顧客が説明した要件
などの機能が追加される予定です.
現状の機能としては,

各種タイムラインや通知リスト,

アカウント表示画面,

トゥート投稿画面,
あたりは完成してきました.アプリを作り始めてからPawooやfriends.nicoがクライアントアプリを発表するなど, モチベーションが打ち崩されそうな出来事もありましたが, Pixivやドワンゴなどのベンダーにロックインされない自由なアレを売りにする感じで,なんとかやっていきたいです.
実装はReact Nativeを用いており,redux-thunkの代わりにredux-sagaを使うなど変更点はあるものの, 本家MastodonのWebクライアントと同じような技術スタックになっています. 現状ソースは非公開ですが,興味のある方は声を掛けていただければリポジトリに招待します. お気軽にPull Requestやコードレビュー,マサカリを投げてください.
coloniumが完成した暁にはどうぞ使ってやってください.
#技術書典2 新刊メイキング
4月9日に開かれた技術書典2にて,弊サークルpentapodは「チートシート・チートシート」という同人誌を頒布していました(またもや事後報告になりすみません…次こそはブログでも告知したい).
今回は私の他にも4人の方が執筆する合同誌という形になり,寄稿者の知名度にもあやかって(?)13時半には完売することができました. ここで,前回の記事と同じくこの本の制作過程を紹介しようと思います.

独自エディタ
複数の執筆者が別々に記事を書く時の問題点の一つに,最終的に記事をまとめた際のページ数の把握が難しいという問題があります. LaTeX等の場合,記事の執筆者がページ数を確認したい場合ビルド環境を用意してもらう必要があります. 今回の本は中綴じのためページ数を4の倍数にする必要があり,余計にページ数に注意を払う必要がありました.
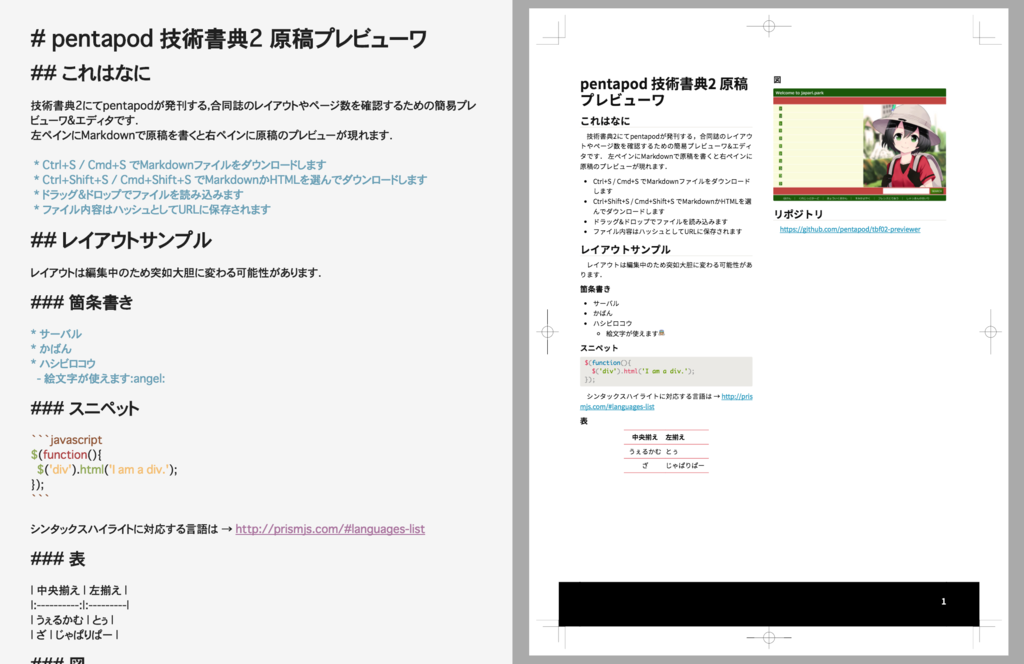
そこで,今回は記事を執筆する際のページ数確認の参考になるよう,簡易なエディタを用意しました.
https://harusamex.com/tbf02-previewer/

↑のページを開くと,左ペインにMarkdownで原稿を書くエディタが,右ペインに原稿から最終的に印刷される紙のプレビューが表示されます. 何故このようにリアルタイムでプレビューができるかというと,背後にVivliostyle.jsが動いており,原稿が修正される度にCSS組版によりブラウザ上でレンダリングができるためです.
割と軽い気持ちで作ったこのエディタがあり得ないぐらい便利で,執筆中はとてもとてもお世話になりました. これだけのためにCSS組版を導入する価値があると思います.
組版
組版に使用するCSSは割と前回の成果を流用しており,前回のCSSと比べてそこまで変わったことはしてないです. 特筆できるような点は,今回はちゃんと表紙もCSSで組み立てたという点と,EPUB Adaptive LayoutをやめてCSS Paged Mediaを使うようにした点です.
組版に使ったCSSについては公開しているので参考までにどうぞ.
告知サイト
前回と同じく,今回も新刊の告知サイトを作ってみました.
https://pentapod.github.io/tbf02/

ソースを見ると妙な作りになっていることが分かりますが,これはNext.jsを使って作られています. Next.jsの詳しい説明は省きますが,Reactを使ったWebサービスを良い感じに作れるフレームワークといったもので,最近何かと話題に出る事が多い(個人の意見)です.
Next.jsはサーバサイドレンダリング(SSR)もしてくれますが,github.ioのような静的なページホスティングサービスに向けてページをレンダリングしてくれる機能はありません*1. そこで,このようなスクリプトを用意して,SSRされたページを無理矢理wgetで取ってきて保存するという方法でgithub.io向けのページを生成しています. でも…まあ…こういう用途で無理してNext.jsを使う必要は無いような気がします…
合同誌ってどうやって寄稿者を集めているんですか
↑これはとても困りました. この本の場合だと,前回同人誌を頒布したときに興味を持って頂いた方に個人的に声をかけたのですが,これは一般的なやり方なのか… 合同誌を作る時ってどうやって寄稿者を募るのが一般的なんでしょうか? やっぱり公募?
入稿
今回はねこのしっぽに依頼しました. オフセットB5モノクロ24ページ(表紙: ホワイトポスト マットPP加工/本文: 上質紙 90kg)を150部印刷して41,600円になりました. マットPP加工なので表紙がサラサラです!
ねこのしっぽではpdf入稿を受け付けていたので,前回のようにaiテンプレートに貼り付ける作業は必要なくなりました. 入稿の時も裁ち落としへの塗り足し忘れがありましたが,上手く汲み取って塗り足してくれたりとプロの仕事を感じました.
CM
残念ながら会場で完売となってしまった「チートシート・チートシート」ですが,電子版なら今すぐ入手することができます! ご興味あればぜひぜひご覧ください🙏 また,夏コミにもエントリーしているので機会があれば再販するかもしれません.要チェック!
*1:ちょうど今議論されてるのでそのうち実装されそうです https://github.com/zeit/next.js/issues/604
引っ越しました
この度大学院入学を機に,大学により近いところに住むべく新しく部屋を借り,実家から新居に引っ越しました. 新居は○○○駅と✗✗✗駅のちょうど中間辺りにあり,いずれの駅も徒歩で行けなくはないが,絶妙に面倒な距離というロケーションです.先日は引っ越しなどをやっていました.

荷物をどんどん運んでいきます.エレベーターの無いマンションなので腕と腰が死ぬ.

ダンボールの内訳は,手前から衣類と電子機器,鞄と扇風機,衣類と収納用品とCD,漫画と小型家電,漫画,漫画,漫画,漫画,同人誌,同人誌,同人誌,同人誌,漫画,ブルーレイです.

とりあえずIKEAに行けやということで行きます.本棚を買いました.

友人から買い取ったスーパーカブ50が今日から私の相棒.

そういうわけで私は元気です,新年度からもよろしくお願いいたします.
ところで,Amazonほしい物リストというのがあります. 下のリンクをポチッと押して商品を買うと,商品をプレゼントできる素晴らしいシステムです. ぜひぜひお布施をお願いいたします :bow: :bow:
https://www.amazon.co.jp/registry/wishlist/3MAEBQES9ZY3R
P.S.
4月9日に開かれる技術書典2というものに弊サークル「pentapod」が出展いたします. 新刊は目下制作中です,情報公開までしばしお待ちください…! 当日はえ-02でお待ちしています!!
2016年コミケの旅
この記事は1時間半遅れで投稿された OUCC Advent Calendar 2016 - Adventar の18日目の記事です.というか遅刻してばかりですね…すみません…
昨日はid:nantenさんの「個人的2016年を振り返る -」でした.
今回はOUCC内で暗躍する組織,コミケ班についてです.
コミケ班とは何か.それは毎年夏と冬に東京で開かれる祭, すなわちコミケで頒布される様々なお宝,それらを求める同志達によって結成される同盟です(何が頒布されるのかはお察しください). この記事でコミケに興味のない部員は全く知らないであろう,コミケ班の活動内容について紹介したいと思います.

BNFでパーサコンビネータに触れる
この記事は2日遅れで投稿された OUCC Advent Calendar 2016 4日目の記事です.遅くなりすみません…
昨日の担当は@klta6154さんですが霊圧が消えているようです.
loquat
ところで,同じくOUCC部員のid:susisuによって作られたパーサコンビネータライブラリ loquat というのがあり,最近はそのソースコードを読んでいたりしていました.他の人のコードを読むのはとても勉強になります.
loquat自体はとても高機能なライブラリですが,もっと簡単にパーサを作りたい時があるかもしれません.たとえばBNFで定義した文法がそのままパーサになるともっと便利になると思いませんか? そういうわけで下のようなものを作ってみました.
使い方
インストール
$ npm i lqbnf
実数をパースしたい時はこんな感じで,
const BNF = require('lqbnf'); const parser = BNF(` <number> ::= "-" <non-negative-number> | <non-negative-number> <non-negative-number> ::= <non-negative-integer> "." <digits0> | <non-negative-integer> <non-negative-integer> ::= <digits> | "0" <digits> ::= <digit-without-zero> <digits0> | <digit-without-zero> <digits0> ::= <digit> <digits0> | <digit> <digit-without-zero> ::= "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9" <digit> ::= "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9" | "0" `, 'number');
第1引数にそのままBNFを記述した文字列,第2引数に開始記号の名前を入れるとあら不思議,loquat互換のパーサが出来上がります.
const lq = require('loquat')(); const result = lq.parse(parser, '', '-1230.0456'); if (result.success) { const util = require('util'); console.log(util.inspect( result.value, { colors: true, depth: undefined } )); } else { console.error(result.error.toString()); } /* result.value = [ '-', [ [ [ [ '1' ], [ [ '2' ], [ [ '3' ], [ [ '0' ] ] ] ] ] ], '.', [ [ '0' ], [ [ '4' ], [ [ '5' ], [ [ '6' ] ] ] ] ] ] ] */
作っておいてなんですが,現状ではパース結果をただ配列で返すだけなのであんまり実用的ではない気がします,あとは繰り返し記号が使えたり,EBNFに対応したりするともっと良いですね,どなたかPull Requestお待ちしています(投げやり).
明日(今日)の担当は@shinoshinospさんです.