CSS組版に対応したオンラインエディタViolaとviola-savepdfのご紹介
先日,印刷・出版のためのオンラインエディタ「Viola」をリリースしました.
使い方
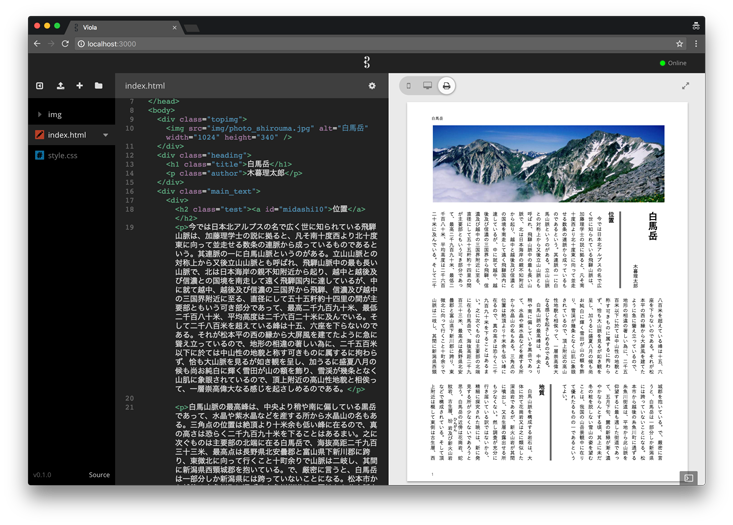
ViolaはAdobe製エディタBracketsをベースにしたオンラインエディタです1.プレビューワにVivliostyle.jsを組み込むことで,最新のCSS組版技術を使ったレイアウトが実現できます.

右側領域はプレビューになっており,上部のスイッチでモバイルプレビュー,デスクトッププレビュー,印刷プレビューに切り替えることができます.印刷プレビューは反映に若干タイムラグが生じるので,執筆時はデスクトッププレビューがおすすめです.

HTMLを直接書くのは正直だるい作業ですが,Violaに備わるMarkdownトランスパイラがある程度この作業を緩和してくれます.Markdownファイルを作成すると,自動でHTMLファイルが作成され,Markdownファイルの内容が反映されます.基本的なMarkdown記法はカバーされていますが,脚注など微妙に未対応の機能があり,今後修正したい箇所です.

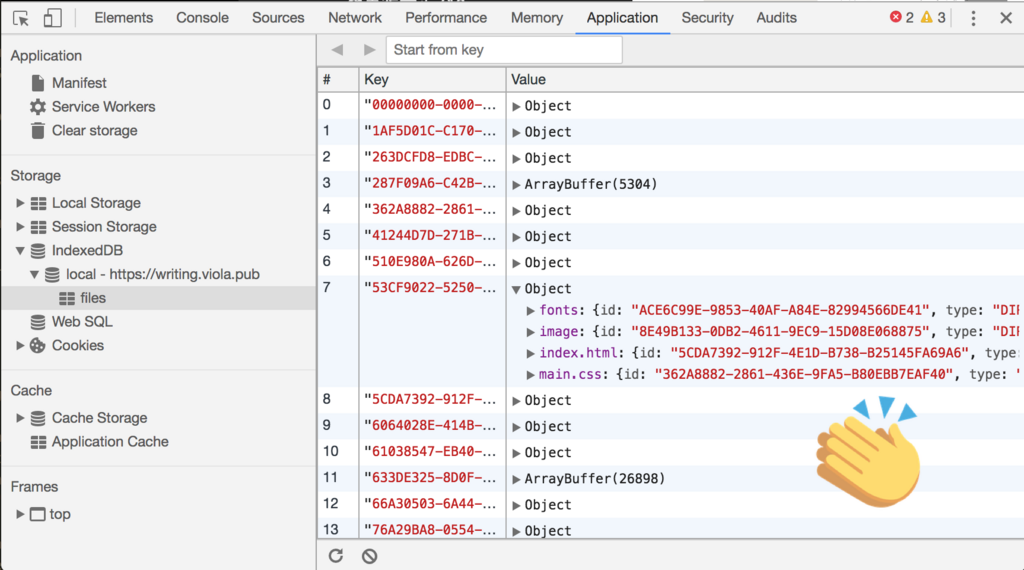
Violaで作成したデータはIndexedDBを使ってブラウザが確保する領域に保存されます.このデータは,能動的に消さない限りブラウザを閉じてもそのままですが,シークレットモードでアクセスした場合,タブを閉じるとデータが消えてしまうので注意してください.また,アプリケーションのアセットファイルはService Workerでまるっとキャッシュされているので,キャッシュが残る限りオフラインでの執筆が可能です.将来的には,作成したデータはオンライン時に同期させるようにする予定です.

ところで,Violaはオンラインエディタという形式を取っていますが,実際にはVEDAのように各種エディタのプラグインという形で開発する方法も考えられます.
これは想定する利用環境の違いが理由で,Violaは執筆に慣れた人よりもむしろ,まだ使い慣れたエディタをインストールしていない初心者を対象にしているためです.このような方でもすぐに執筆を始めるためには,オンラインエディタのほうが適しています.執筆が初めての人……そう! それはこの記事を見ているあなた! 今すぐ技術書典あたりに応募して書き始めましょう!
さらに,複数人による共著の際にも簡単に同じ環境を用意できるメリットもあります.「○○というエディタをインストールしてプラグインを入れて」よりも「viola.pubにアクセスして」と頼むほうがずっと簡単です.
viola-savepdf
とはいえ,使い慣れたエディタやワークフローを既に構築しているかもしれません.そんな時はViolaのpdf出力をコマンドラインで実行するviola-savepdfを試してみてください.
npmでviola-savepdfをインストールします.
npm install -g viola-savepdf
viola-savepdfの使い方は超簡単.Chrome(Chrome Canary)をインストールした状態でsavepdfコマンドを実行すると,Headless Chromeを介してhtmlページをPDF形式で保存します.
savepdf -s JIS-B5 -o output.pdf target.html
--previewオプションで出力プレビューも確認できます.

Violaとviola-savepdf,どちらもぜひぜひご利用ください.
今後の実装予定
- スタイルテンプレートの用意
- 数式表示機能(MathJax?)
- Markdownによる執筆機能の強化
- 表記ルールを拡張して,ルビや参照などに対応できると良さそう
- ePub出力機能
- 実は仕様よく知らない…
上記の機能はあくまでも予定ということで……