「はじめる React Native」メイキング
事後報告になってしまい申し訳ないのですが、先週のコミックマーケット90で個人サークル「pentapod」として、このような本を頒布していました。
おかげさまで売れ行きは順調で、Twitter等でも感想を見かけることがありとても励みになりました。有り難い限りです。 ところで、この本は組版にVivliostyleを利用したCSS組版を採用しており、 組版について言及したツイートも頂きました。
これ開いて、「なかなか凝った組じゃないの…」と思っておしまいのほう見たらVivliostyleでCSS組版です!って書いてあって唸り声でた https://t.co/9LfwSqT3dr
— わかめ@3日目西a-05b (@vvakame) 2016年8月18日
せっかくなので、「はじめる React Native」を入稿するまでに行った手順を紹介しようと思います。

執筆
CSS組版を使うにあたり、どのような形で原稿を書くかは少し考えるところでした。 CSSでレイアウトを作成するため、当然最終形はhtmlになるのですが、生でhtmlを書くのは面倒ですし、 かといってMarkdownからhtmlを生成する方法ではレイアウトを考える時点で柔軟性が足りない可能性がありました。 そこで、今回はPug(Jade)を使ってhtmlを生成することとしました。

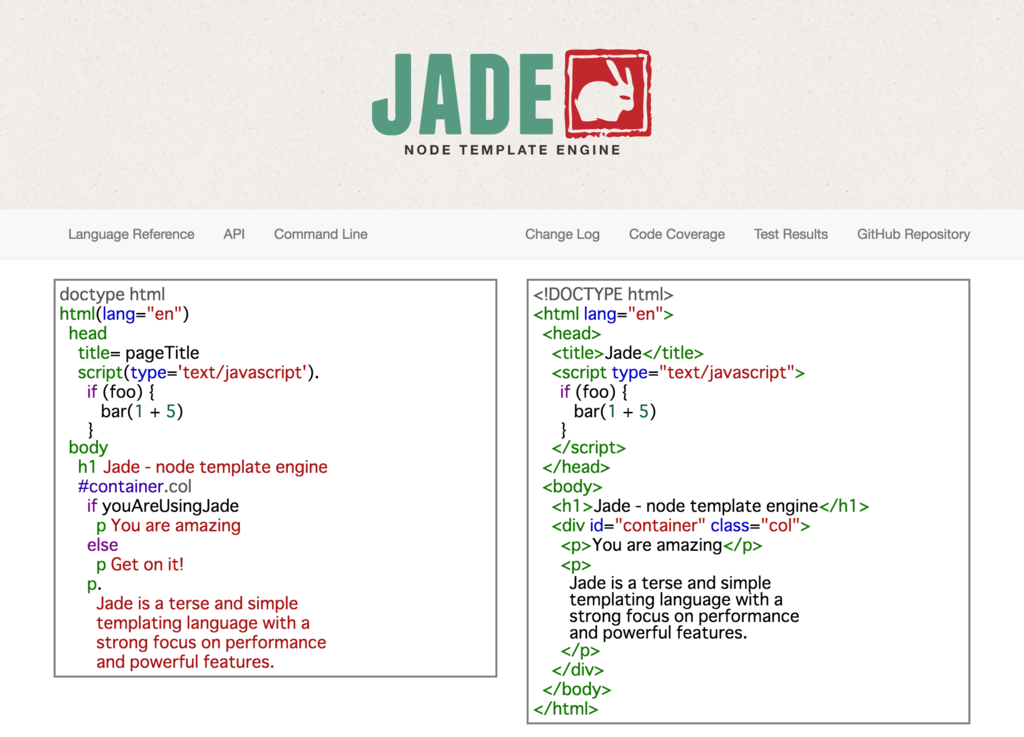
Pugについては公式ページを見れば一目瞭然なのですが、これはインデントで入れ子を表現する形のhtmlテンプレートエンジンです。Pugにはフィルタ機能があり、これを使うことでテンプレート内でMarkdownを使うことも可能です。これであれば、執筆時にあまり手間を掛けずに思い通りにhtmlタグを作ることができます。

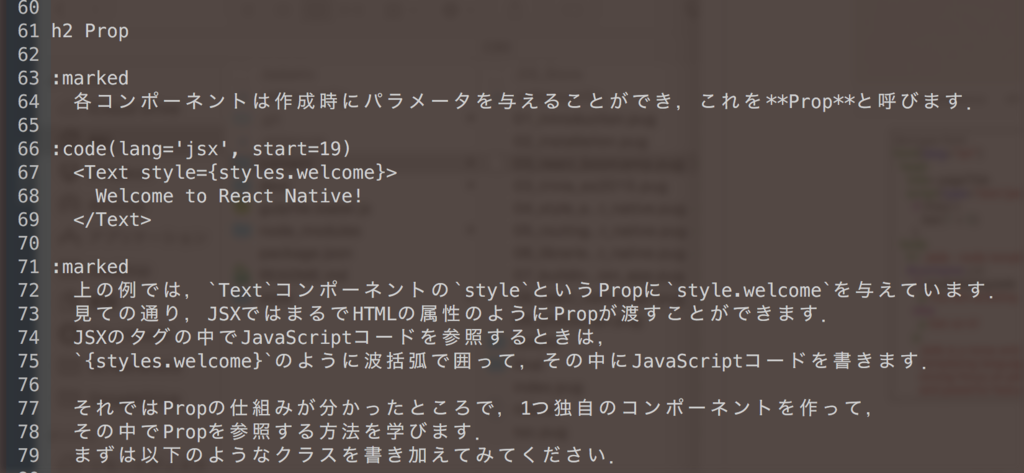
このような感じでmarkedやcodeといったフィルタを作成し、その中に文章やコードを書いていきました。PugのビルドにはGulpを使ったビルドスクリプトを用意して、htmlを生成しました。
レイアウト
執筆と平行して、ページのレイアウトの試行錯誤も行っていました。 レイアウト前は単にCSSを組む作業だと思っていたのですが、この工程が存外に時間がかかり難航しました。 これはVivliostyleがまだ策定中のCSS仕様を先取りで実装していてインターネット上に情報が少なく、Vivliostyleで使うことのできるCSSの情報を得るためには、W3Cを資料を読むしかないという状況が多くあったためです。(CSSやEPUBの勉強にはなりましたが…)
実際にレイアウトを行う際にはこちらのVivliostyleサンプルページが非常に参考になり、特に「CSSシークレット」はCSSソースコードのかなりの部分を流用しています。
実際のCSSはStylusで書いており、レイアウト作成中はVivliosytle.jsでプレビューを行って、最終的にはChromeの印刷機能を使って完成品となるpdfを生成しました。ここで、後述するテンプレートにピッタリ合わせるためにCSSでページサイズを182mm 257mmに、余白を3mmに設定しています。
入稿
印刷はグラフィックに依頼しました。オフセットB5フルカラー(表紙:片面カラー/マットコート/135kg 本文:52ページ/上質/90kg) を100冊印刷して89,460円です。学割が効けばここから1割引してくれます。
グラフィックでは入稿用のテンプレートが用意されており、入稿を行う時はIllustratorを使って手作業でpdfのページをテンプレートに貼り付けていきました。この時、フォントのアウトライン化に漏れがあり、再入稿を行ったため早期入稿を逃してしまいました…結局テキスト全選択→アウトライン化→保存をバッチ処理にして行ったのですが最初からこうすれば良かったですね。
技術系同人誌を作ろう
普通こういった情報はブログやQiitaなどで公開することが一般的ですが、僕は一冊の本としてまとめた形で公開するのも一つの手段だと思っています。体系的にまとまった情報は、インターネット上では貴重なものです。ぜひ世界中で他にはない同人誌作りにチャレンジしてみてください。
文章以外のファイルを公開しています。完成形となるCSSのソースコードは実家のPCに置いてしまいコミットできていませんが、来月くらいに修正します。
「はじめる React Native」は電子版でも販売しています! 書籍版も取り置き承ります🙏ご興味あればどうぞ🙏